Um dos grandes papéis das lideranças é, sem dúvidas, refinar os conhecimentos do time sobre alguma demanda de forma clara e precisa para todos. A dificuldade aqui é que nem sempre clareza e precisão andam de mãos dadas, confere? E a forma que funcionou muito bem comigo foi a criação ao vivo de fluxogramas com todo o time. Ainda assim, ficar desenhando fluxogramas em apps visuais acaba tornando o procedimento um pouco mais demorado, principalmente se você tiver toque que nem eu e depois de avançar um monte, decidir colocar coisas no meio do que já está pronto.
Chato, né?
Seus problemas acabaram!
José Miguel, um grande parceiro que trabalhou comigo e que é merecedor de todo o respeito possível, uma vez me viu resmungando por ter de arrumar os diagramas mais uma vez e prontamente me indicou um site que eu nunca tinha ouvido falar: WebSequenceDiagrams.
Naquele dia, eu não abri o site por estar focado demais em concluir o diagrama, mas desde a primeira vez que dei uma olhada entendi instantaneamente as grandes possibilidades que teria com essa ferramenta.
Só de poder gerar um fluxograma a partir de caracteres, eu me vi livre dos desenhos, hahaha! Desde então eu prego entre os líderes dos times para salvarem a plataforma em seus favoritos.
Como usar?
Esse projeto é voltado para diagramas sequenciais. Se o que deseja desenhar não for sequencial, não vai funcionar!
Ele conta com recursos como:
- atores;
- entidades;
- direcionadores;
- anotações;
- condicionais (alt);
- etc (porque não paguei, então não conheci 100%).
E baseado apenas numa sintaxe de declarações você pode facilmente gerar um fluxograma sequencial.
Quer um exemplo? É pra já!
title Exemplo Mensagem
Actor Pai
note over Pai: Escreve mensagem
Pai->AppPai: envia
note over AppPai: Valida mensagens e criptografa
AppPai->Servidor: envia
note over Servidor: armazena mensagem criptografada em fila
AppFilho->Servidor: consulta fila
Servidor->AppFilho: retorna mensagem da fila
Actor Filho
AppFilho-> Filho: notifica nova mensagem

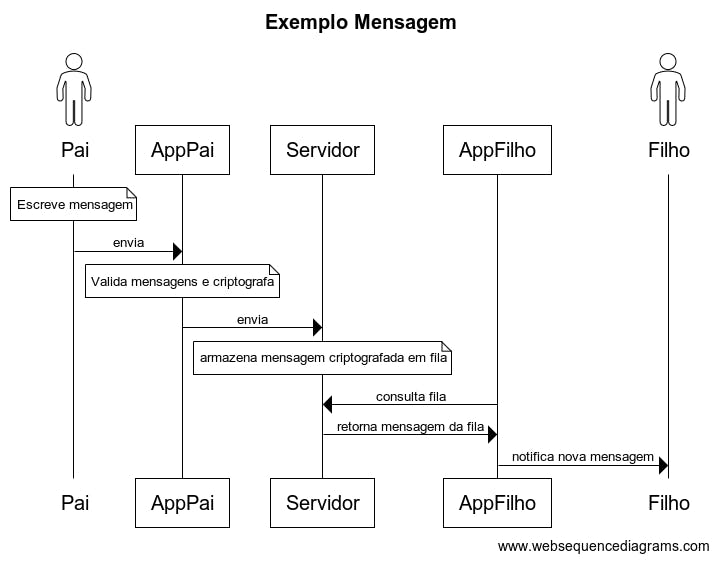
No exemplo acima, temos um case de aplicativo de mensagem bem simples demonstrando o que acontece no fluxo de envio de mensagem de um pai para seu filho, teoricamente. Se você copiar esse texto e colar lá na ferramenta, ela irá gerar o fluxograma pensado para o nosso exemplo. Pode não estar tão detalhado assim mas é justamente por ser um exemplo, ok? Dê uma boa olhada no gráfico e me diga: o que está acontecendo?
Bem, um pai escreve uma mensagem e clica em enviar... Então o app captura o texto da mensagem, valida, criptografa e dispara para o servidor. Lá no servidor tem um serviço de mensageria (pode pensar em qualquer um ao seu critério, mas se não souber o que é, indico procurar por RabbitMQ, Apache Kafka, AWS SQS ou Beanstalkd). Quando o servidor recebe a mensagem, ele armazena nessa fila com seu producer. Então em outra rota, o app no celular do filho se conecta a essa fila pelo seu consumer e identifica a nova mensagem. Então o servidor transmite até e ele a nova mensagem e notifica o filho.
Compreensível? Sim! E dá pra fazer muito mais. Por exemplo, eu não detalhei o que acontece quando o servidor não encontra nenhuma mensagem na fila. Eu também não disse o que acontece se uma validação falhar, se o servidor estiver fora do ar e nenhum outro caso de erros, confere?
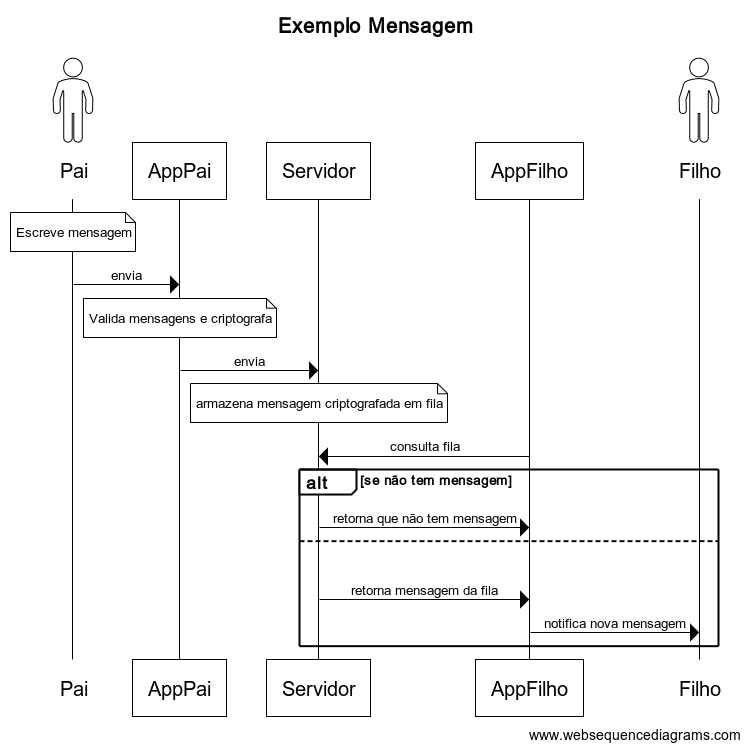
Vamos fazer só uma parte: e se não tiver mensagens?
title Exemplo Mensagem
Actor Pai
note over Pai: Escreve mensagem
Pai->AppPai: envia
note over AppPai: Valida mensagens e criptografa
AppPai->Servidor: envia
note over Servidor: armazena mensagem criptografada em fila
AppFilho->Servidor: consulta fila
alt se não tem mensagem
Servidor->AppFilho: retorna que não tem mensagem
else
Servidor->AppFilho: retorna mensagem da fila
Actor Filho
AppFilho-> Filho: notifica nova mensagem
end alt

Agora vai aparecer uma caixinha de condição no fluxo, mostrando que ali tem mais de uma possibilidade que afeta o fluxograma.
É óbvio mas preciso dizer: cada alternativa é exclusiva e não pode ocorrer ao mesmo tempo. Dito isso, se você perceber muitas repetições no fluxograma, terá um claro sinal de que suas condicionais não estão otimizadas no fluxo que estão construindo. Talvez se você reverter para deixar as variações sem nada em comum, o fluxo fique mais simples e a forma ideal da tarefa ganhe um corpo melhorado.
Por exemplo, na expressão matemática 2a + 2b + 8c - 20d, temos em comum entre todos os elementos o número 2, o que podemos abstrair para 2 * (a + b + 4c - 10d). Se seu fluxograma tiver repetições, é isso que você vai precisar fazer para simplificá-lo, basicamente.
Foi assim que flagrei vários débitos técnicos. Só de criar um fluxograma de algo que já existe podemos encontrar visualmente pontos de melhoria em nossas aplicações.
Conclusão
O WebSequenceDiagrams é perfeito para ajudar a evidenciar fluxos mal planejados ou até planejar um fluxo sequencial do zero. Se você lidera um time multidisciplinar, o fluxo pode ficar ainda mais rico ao reunir todos os passos de várias skills. Por exemplo, se você tem um time Android e outro iOS, ao refletir sobre o que ocorre num mesmo fluxo, você pode encontrar inconsistências entre as duas linguagens. Por exemplo, um evento de rastreio que deveria disparar em um momento específico, em uma das linguagens está disparando depois e ninguém tinha percebido que era pra ser da outra forma.
Ou até mesmo que nenhuma das linguagens está tendo o comportamento exigido pelo produto... Sim, pode acontecer.
Também podemos encontrar o motivo de uma rota estar estourando em número de requisições por ver que, em um mesmo fluxo, a rota está sendo acionada mais de uma vez, desnecessariamente.
Por isso, recomendo fortemente que reserve essa ferramenta e contribua com seu crescimento, se gostou!
At.te, Kiko.
